Post 3: Recreate a Website from a Pcap Capture
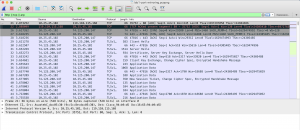
January 8, 2019 at | In Network Forensics | No CommentsRecreating a website to see what the website looks like using pcap capture is possible, by first finding the packet that has HTTP protocol. Filter the packet to only show HTTP by using the command ‘http’.

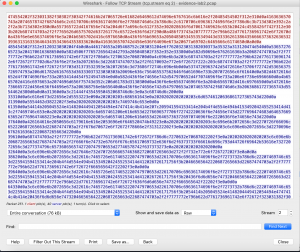
Find the packet that has a website on it, by looking at the info, and right click then select follow TCP stream.

A new window will pop and show the HTML code of the selected website, as shown below.

Change the data into raw data by selecting ‘Raw’ from the show and save data on the bottom part of the window, then save it by clicking ‘save as’.


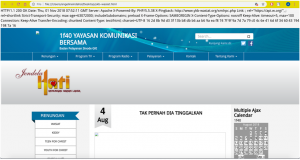
Go to the location of the saved file and open it in a browser, and you will see that the website has been successfully created.

Post 2: Common Ports and Protocols
January 2, 2019 at | In Network Forensics | No CommentsIn programming, a port is a way for the client program to specifically specify certain programs on a computer in a network, using TCP/IP. Ports have assigned numbers that have been assigned by the Internet Assigned Numbers Authority, or IANA. When a server starts, it will automatically bind to the assigned port number. Port numbers range from number 0 to 65535. Well-known ports starts from port number 1 until port number 1024. Well-known ports are for communication from the application endpoints to the TCP and UDP of the internet. In network forensics, well-known ports are very important to identify what protocol is used in the network traffic, and to analyze if the protocol had vulnerabilities in it.
Here are the list of well-known ports that should be memorized by investigators.
20(UDP) = FTP data
21(TCP/UDP) = FTP
22 = SSH
23(TCP) = Telnet
25(TCP) = SMTP
80(TCP) =HTTP
110(TCP) = POP3
143(TCP) = IMAP
443(TCP) = HTTPS
389(TCP) = LOAD
3306(TCP) = MYSQL
5432(TCP) = PostgreSQL
995(TCP) = IMAPS
993(TCP) = POP3S
564(TCP) = SMPT over SSL
587(TCP) = SMTP over TLS
123(UDP) = NTP
113(TCP) = DENTD
69(UDP) = TFTP
3128(TCP) = HTTP proxy
8080(TCP) = HTTP proxy
3389(TCP) = Remote desktop
5901(TCP) = VMC
6660-7002(TCP) = IRC
Source:
- https://searchnetworking.techtarget.com/definition/well-known-port-numbers
Post 1: Display Filtering in Wireshark
November 29, 2018 at | In Network Forensics | No CommentsWireshark is an open source graphic user interface (GUI) that can be used to examine and analyze network packets. It can understand different networking protocols, such as TCP, UDP, and HTTP. Wireshark intercepts traffic in binary form and convert the binary form into a readable form, which makes it easier to identify what traffic is crossing the network. Unlike the other packet analyzer such as tcpdump, Wireshark makes filtering easier, using certain commands.
In this post, I will explain some of the simple and most-used commands to filter a packet. Before starting, the first thing you need to do is open a pcap file and open it on Wireshark.
Display filter based on protocol type
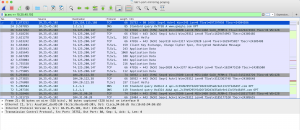
To filter results based on the protocol type, type the protocol name that you wanted to see. For example, if you want to see only the TCP protocol of the pcap file, just type tcp on the search bar, and all the packages with the TCP protocol will appear.

If you need to see more than 1 different protocols, use the command protocol1 || protocol2. The || represents the logical OR separator. For example, you need information for 3 different protocols, which consists of http, tcp, and arp. So you need to use the command http || tcp || arp, and it will show you the informations based on that 3 protocols.

Display filter based on port number
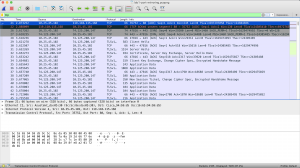
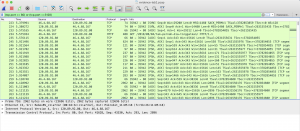
To filter the results based on a certain TCP port number, use the command tcp.port == PortNumber. If you want to filter based on 2 TCP port numbers, use the command (tcp.port == PortNumber) or (tcp.port == PortNumber). In the example, I am going to filter TCP ports 80, so I am going to use the command tcp.port ==80, and the result is shown below, where only the TCP with port 80 is shown.

For UDP port, similar to TCP, use the command udp.port == PortNumber to only show one port only. To filter both TCP and UDP ports, use the command tcp.port == PortNumber || udp.port == PortNumber.

Display filter based on IP address
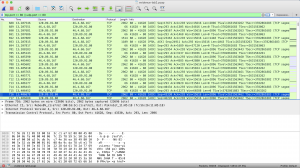
To filter the results based on the IP source, use the command ip.src == IPAddress. The example can be shown in the picture below, where I want to show the result based on IP address 10.25.45.102, so I use the command ip.src == 10.25.45.102.

To filter it based on the IP destination, use the command ip.dst == IPAddress. If you want to filter the results based on both the source and destination, use the command ip.addr == IPAddress.
If you want to exclude the packets with a certain IP address, use the command ip.src != IPAddress.
To see other display filters for Wireshark, check out these useful websites below where they explain more filtering commands that can be useful to analyze pcap files using Wireshark.
Source:
- https://wiki.wireshark.org/DisplayFilters
- https://www.maketecheasier.com/use-display-filters-in-wireshark/
Colorful Journey-Multimedia & Human Computer Interaction Final Project (COMP6341)
November 24, 2017 at | In Projects | 1 CommentTags: projects
Course Name:
Multimedia & Human Computer Interaction (COMP6341)
Group Members:
- Angeline Indahsi (2001585335)
- Sefira Karina (2001586155)
Project Description:
Colorful Journey is a game aimed for kindergarten children ages 4 to 6 years old where they can learn to follow instructions and learn more about colors, with various mini games related to colors. The game also integrates a story so that the users will not get bored while they are playing and learning at the same time. The game starts with the start screen. When the player click the start button, control instructions will be shown first, with is by using the control keys and the mouse. Then, it starts with the player in their room, and the player have to click letter, where there are several instructions to get to their grandmother’s house. If the player is still confused, the player can click the dog and the dog can tell the player what to do. When the player goes outside and follow the instruction based on the letter, the player then has to complete various mini games related to color, and get out of the maze to reach the grandmother’s place. After the player reach the grandmother’s house, the game will congratulate the player and the game ends by exiting the game.
In this project, I mostly focus on making the design of the game, including making the game logo, and fixing some of the mini game events. Using the Autodesk SketchBook application, I draw the objects and sprites for the mini game and the surroundings, such as the player’s room.
Applications Used:
- Construct 2: For creating the whole game, especially the game events.
- Autodesk SketchBook: To create some of the pictures in the game & the logo design.
Game Screenshots:

The game’s title screen

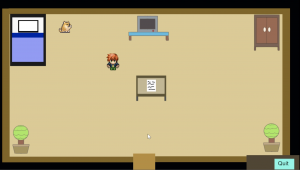
The player’s room, where the game starts

One of the mini game the player needs to play to cross the river. The player needs to choose the correct color from the combination of colors.

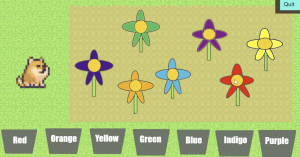
Another one of the mini games, where the player has to put the flowers to the pot with the correct colors

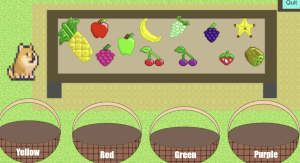
One of the mini games that are related to color, which requires the player to place the fruits to the basket based on the colors

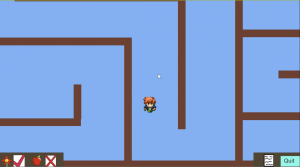
The maze that the player needs to pass, which is the requirement to reach the grandmother’s house.

After the player reaches the grandmother’s house, which ends the game.
COMP6341 – Final Project Proposal
October 31, 2017 at | In Projects, proposal | No CommentsTags: project proposal, projects
Group: Angeline Indahsi (2001585335) & Sefira Karina (2001586155)
Course: COMP6431-Multimedia and Human Computer Interaction
Made using: Construct 2
About this game: This game is targeted for kindergarten children, that can teach children to learn how to follow instructions and learn more about colors. The user will play as a player who have to go to his/her grandmother’s house after the player receives a letter, with instructions on how to go to their grandmother’s house. The user will have to follow the instructions so that he/she can reach his/her grandmother’s house. During the journey, the player has to complete some mini games that are related to colors and pass a maze. For other characters, there will be a speech bubble to show what they are talking about and a button option will be available for the young children who cannot read fluently.
The FastCabs Case Study (Database Systems Final Project)
June 14, 2017 at | In Projects | No CommentsTags: projects
Course: Database Systems
Members: Angeline Indahsi (2001585335) & Ignatia Stellarista (2001586180)
Introduction:
On this project, we are part of the consultancy company that specialize in making database applications. The director of FastCabs, a taxi company, has approach us to design and implement a database management system for FastCabs. The database should be shown on a user-friendly interface so that the user can access the all the data easier.
Making the Query:
The application should have the typical queries specified by the company, besides showing all the data needed. The queries were first made using the terminal application, to see if the data shown using the query is already correct or not, and fulfill what has been specified. During the process, there are some difficulties when making the queries, but at the end, all the queries fulfilled what has been specified. When all the queries are correct, it will be put on the code of the interface.
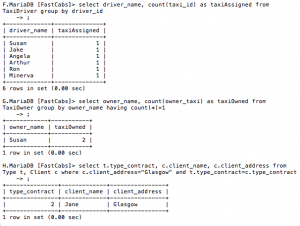
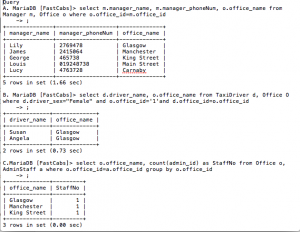
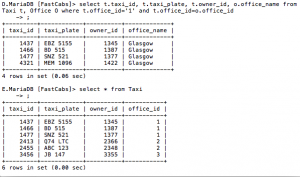
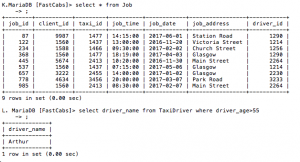
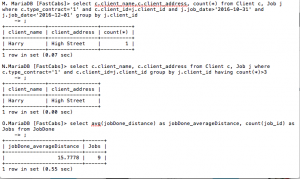
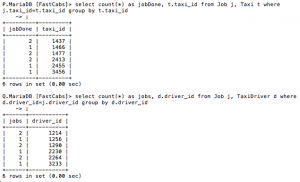
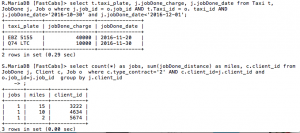
Here are the specified queries:

The result of the queries:






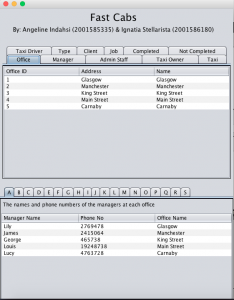
Making the User Interface:
For the User Interface, NetBeans is used as the program to create the display for the data, with Java as the programming language. There are two parts in the User Interface. The top part shows all of the data from the FastCabs company. All the tables are separated by using tabs, so the UI will not be too crowded. The bottom part of the UI shows the queries, also separated using tabs. On each queries, the specifications are stated so that the user can understand what specification is shown on the table. During the process of making the interface, there are no difficulties met.
The result:

Powered by WordPress with Pool theme design by Borja Fernandez.
Entries and comments feeds.
Valid XHTML and CSS. ^Top^